OBJECTIVE – To develop a design system for Johnson & Johnson’s 200+ consumer websites which will accelerate the adoption of UX best practices across all consumer facing sites.
MY ROLE – As a UX Design manager, I was responsible to create a re-usable component library which will be leveraged by other UX designers and developers for creating consumer sites.
- Provide creative direction and lead the design system initiative by developing user research studies and designing re-usable components and patterns based upon atomic design principles
- Partner with Marketing and Sales to implement creative strategies to increase consumer adoption
- Collaborate with multiple scrum teams to prioritize UX enhancements based off consumer feedback
- Review external agency’s deliverables and mentor in-house UX’er’s
- Supervise in-house designers, ensuring that design is of the highest quality and adhere to brand’s design system
- Conduct competitive research and embed new UX developments into consumer sites
DELIVERABLES – User Journeys, Low-Fi wires and Hi-Fi prototype
Step 1: Research
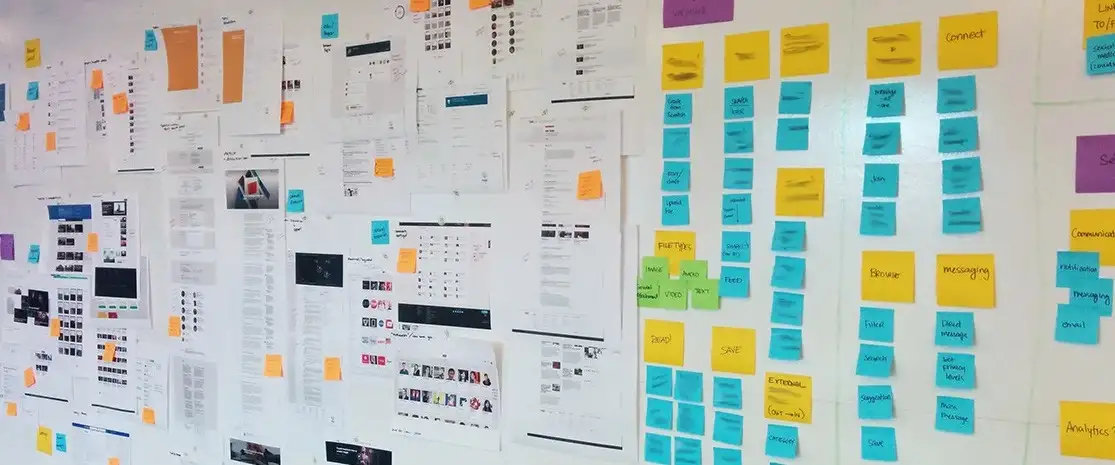
I gathered past insights and leveraged prior user zoom research to create a benchmark. I, then created task-based scenarios to test with actual users. Specific components were tested in different contexts such as pop-up experience, accordion usage etc.
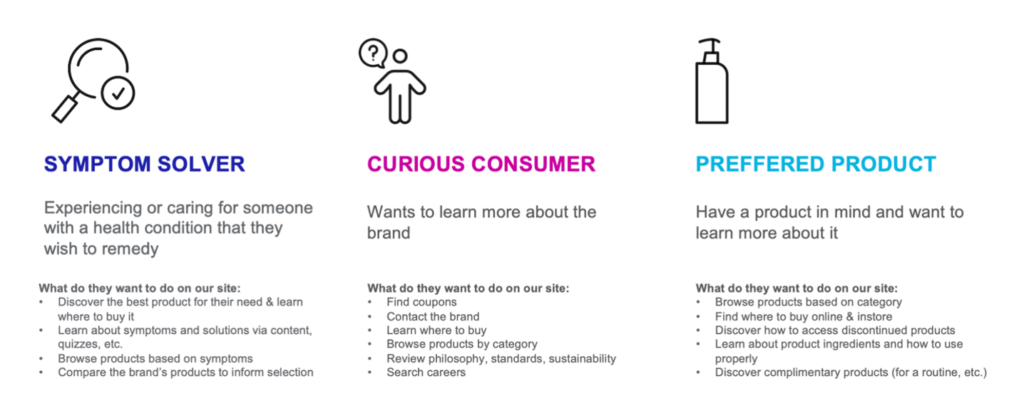
I listed the insights I had developed which could impact the future design, sorted them on the whiteboard, and built archetypes:

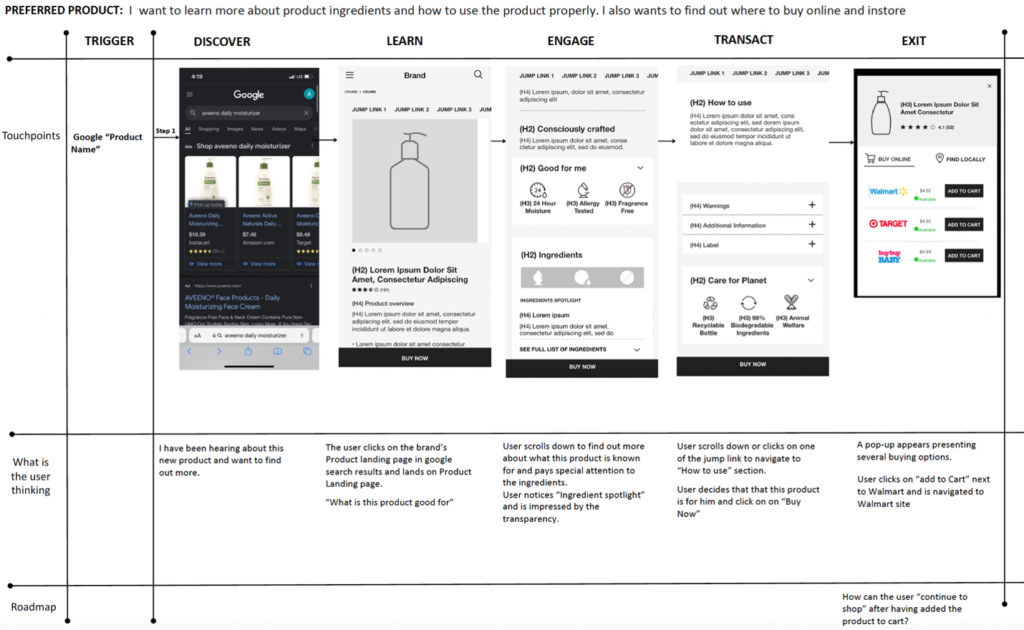
Step 2: Archetypes and User Journeys
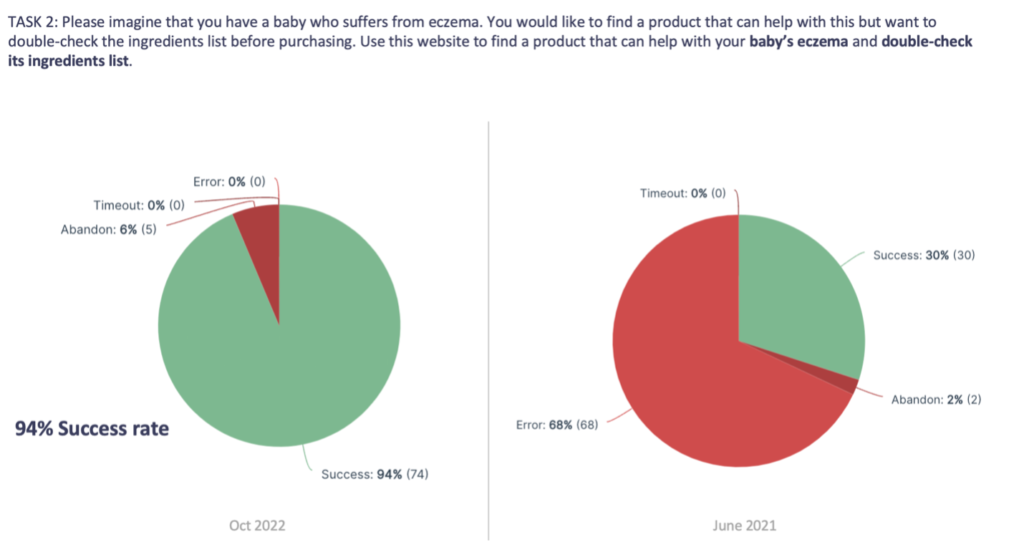
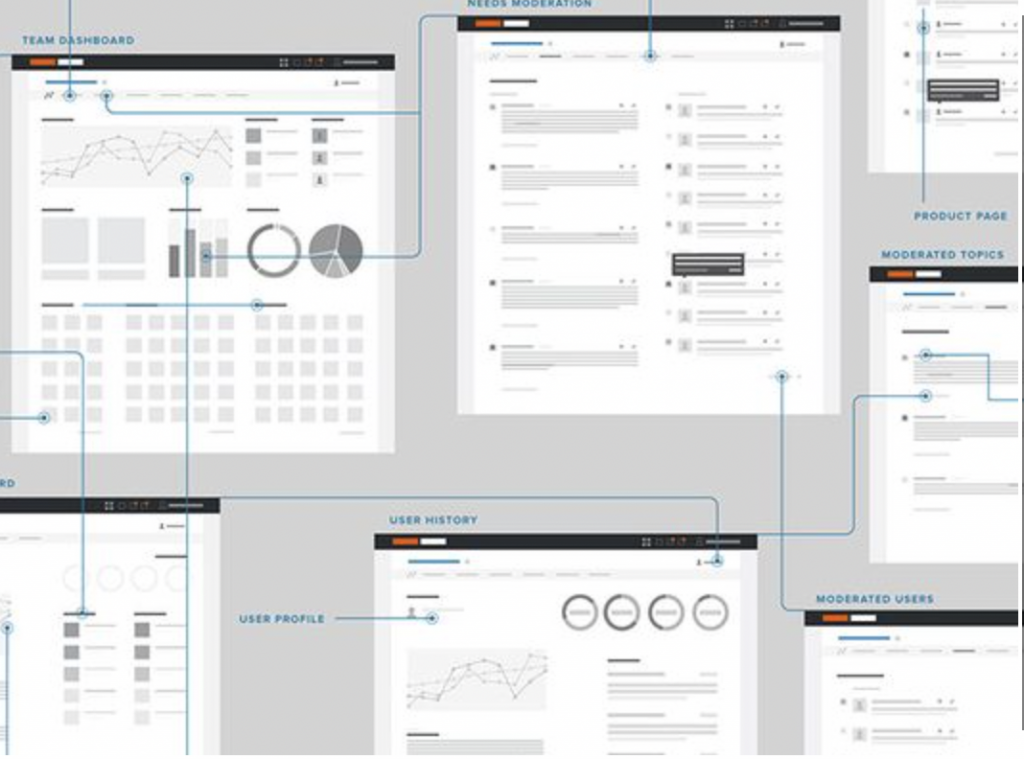
I created key user journeys to demonstrate the comparison between the “as-is” and the “to-be” journeys. Customer journeys were measured against, time on task, task completion and task success rates.

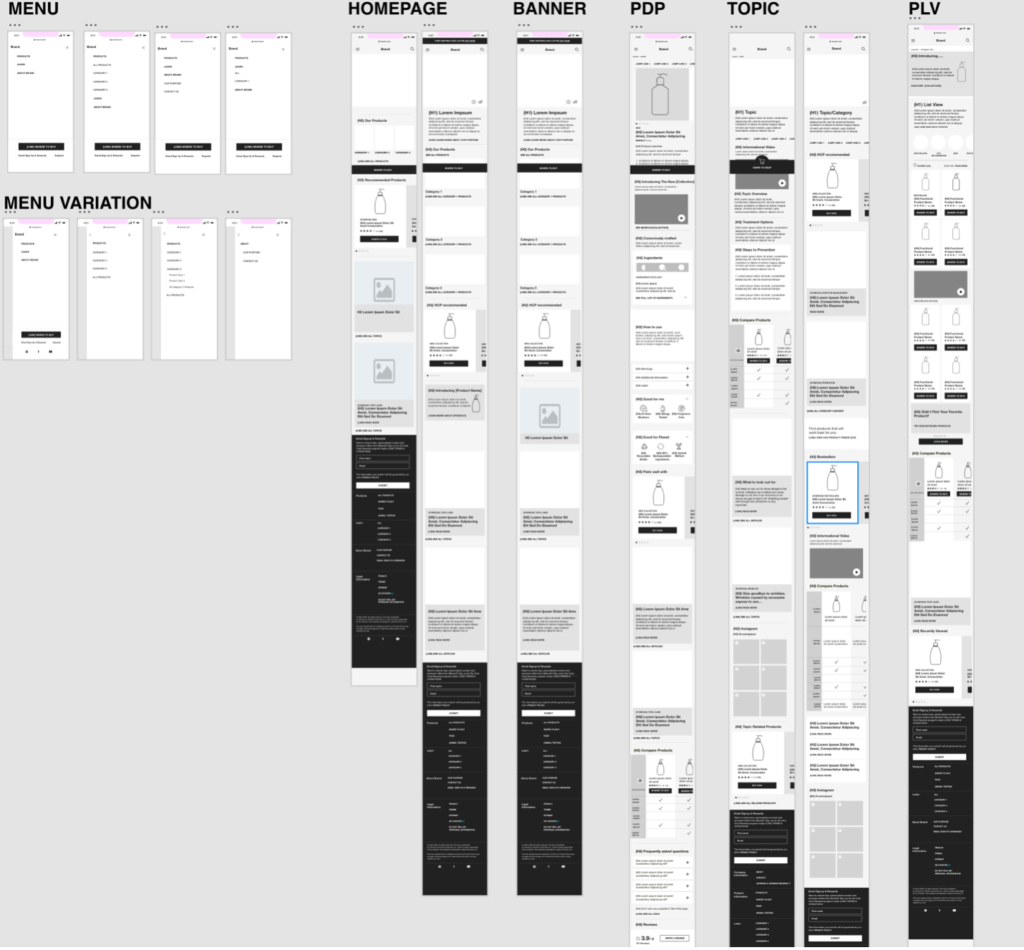
Step 3: Wireframes
After conducting research and designing user journeys, I started creating wireframes for re-usable components and patterns. Parallel to this I also investigated options to partner with design system platforms such as Knapsack, Zeroheight, UXPin and Story book and facilitated migration of design assets to Zeroheight.
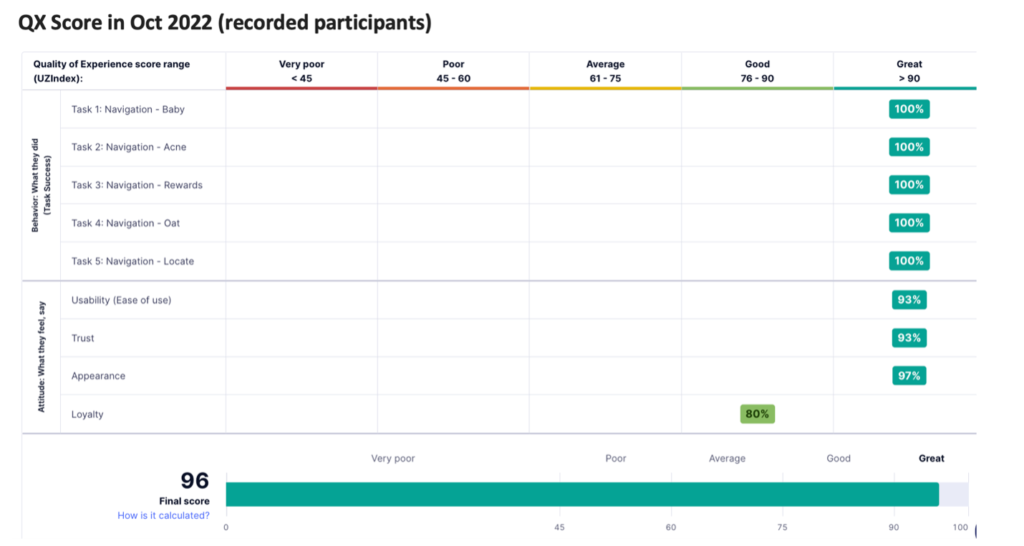
Step 4: Usability Zoom Testing
Afterwards, I conducted another round of task based research against the initial benchmark research to compare the effectiveness of new design.
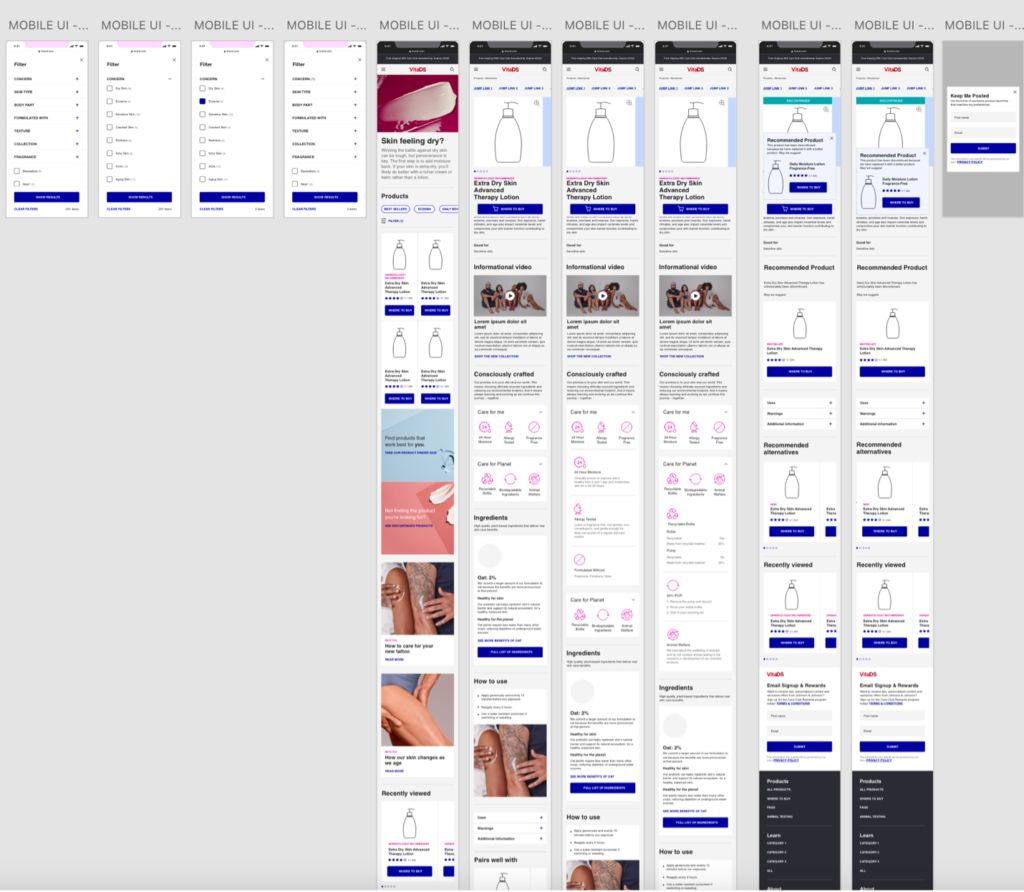
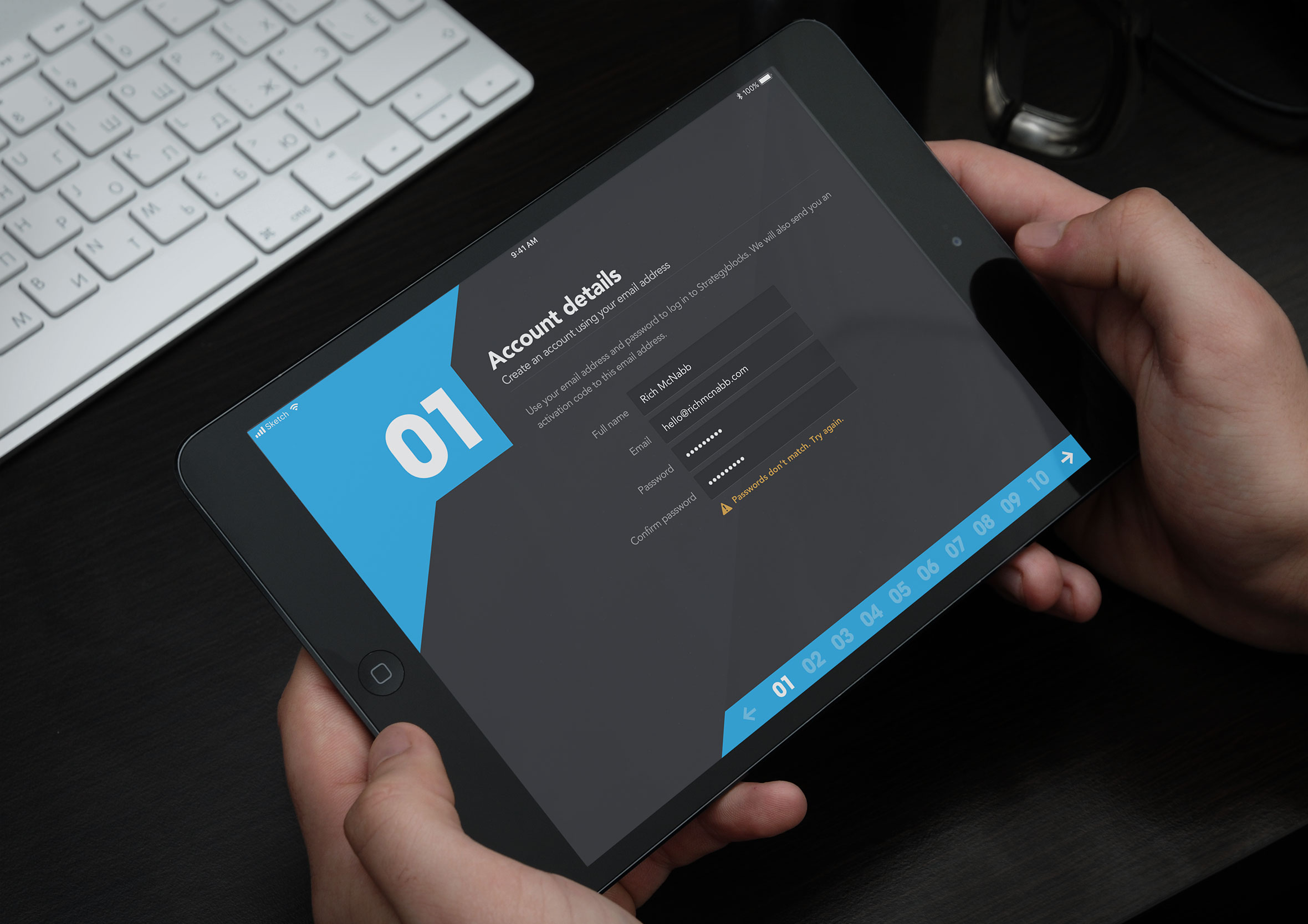
Step 5: HiFi Prototype (Selected screens)
After final review with consumers, business and UX designers, I converted low-fi wires to hi-fi wires using Adobe XD, annotated them and added to Zeroheight.
This made the design system a single source of truth which can be leveraged by any of the 200+ consumer facing sites.
End Result

Examples of task success rate for one of the most common tasks: